利用github搭建图床
一、概述
图床就是自动把本地图片转换成各种格式的链接的一种。
在写markdown时可以方便的插入图片,即使将markdwon分享给别人,别人也能够查看到图片。
二、搭建步骤
1. 下载PicGo
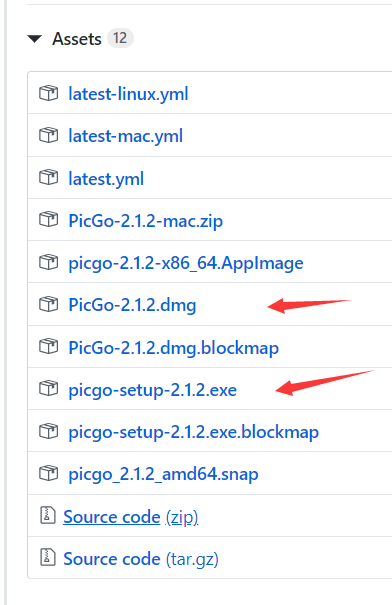
https://github.com/Molunerfinn/PicGo/releases
windows用户直接下载.exe可执行文件;mac用户下载dmg。

2. 配置github仓库
1)在自己的github中新建一个仓库(仓库名可自定义,尽量简单不要出现空格)。
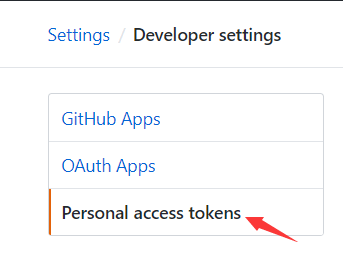
2)进入个人中心的settings/Developer settings/Personal access tokens

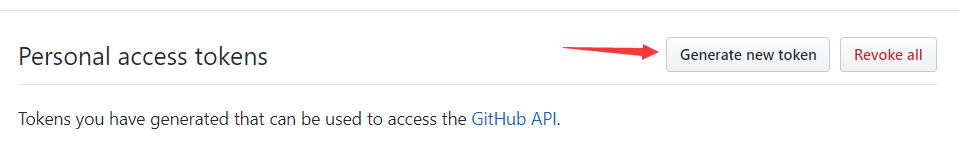
3)点击Generate new token。生成token这样方便我们通过PicGo来快捷的上传图片到github仓库。

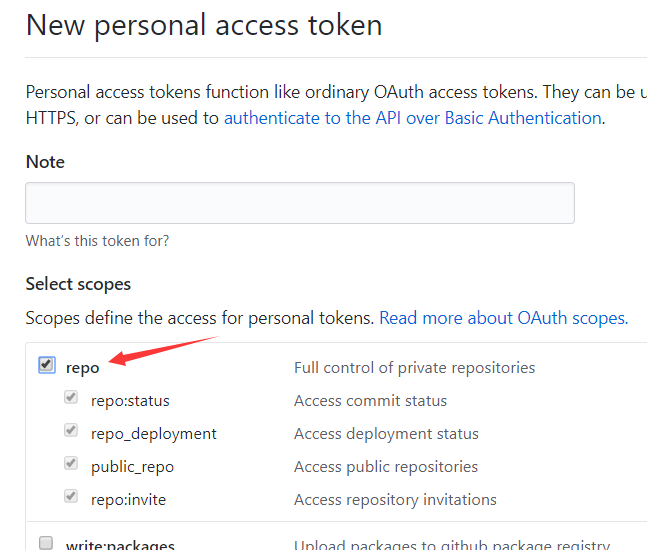
4)勾选上repo!!!(一定不要忘了勾上),填写Note注释,点击Generate。

5)将token复制到其他地方保存起来,这个token只显示一次。
3. 配置PicGo
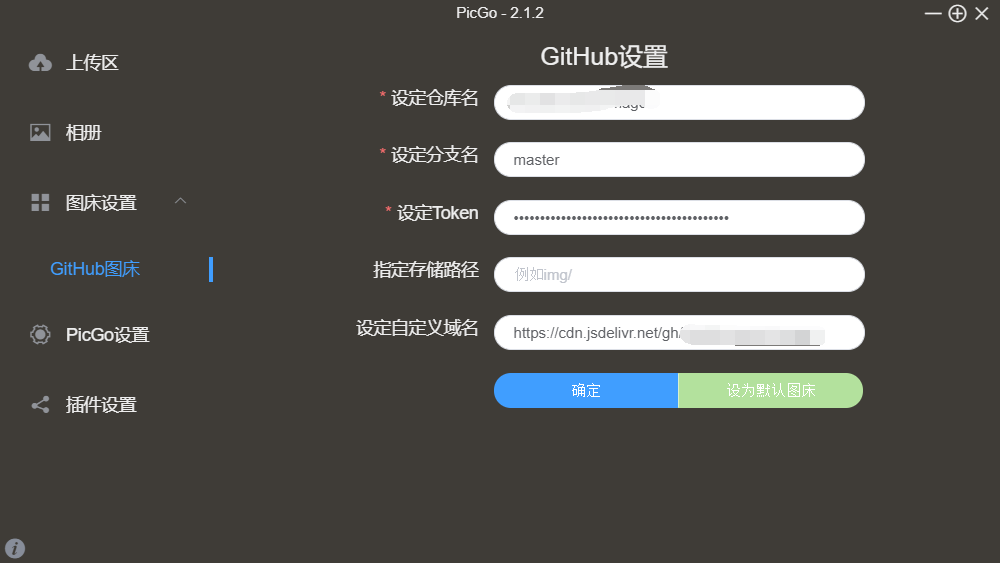
进入图床设置下的GitHub图床
-
设定仓库名:github用户名/新建的仓库名
-
设定分支名:master
-
设定Token:刚刚保存的Token
-
设定存储路径:可以不用设置
-
设定自定义域名:
https://cdn.jsdelivr.net/gh/github用户名/新建的仓库名上传至github会比较慢,可以通过免费的开源CDN,这样上传的会比较快。

三、测试
1. 上传方式
1)通过快捷键上传
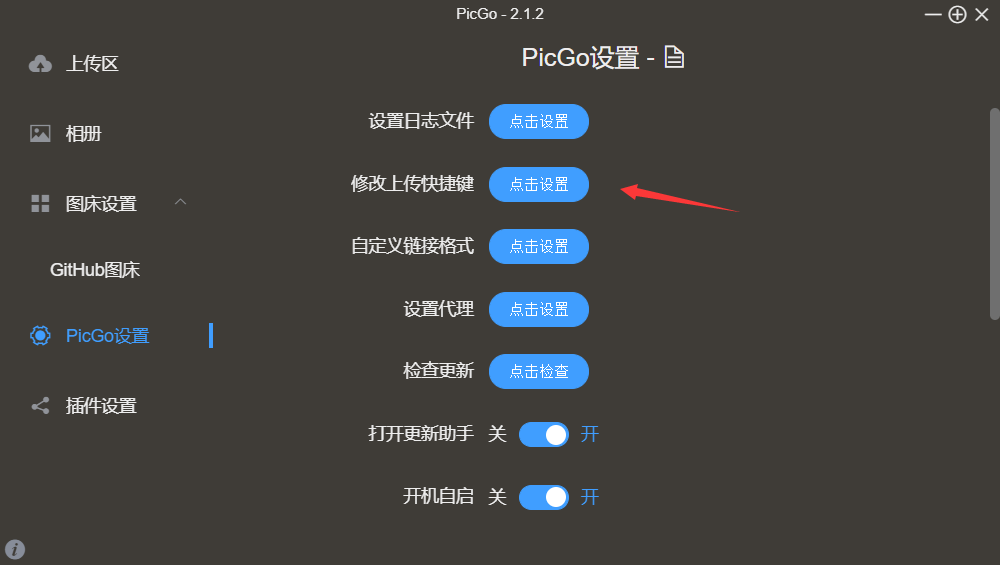
在PicGo设置中修改上传快捷键。每次截完图之后,可以通过快捷键上传图片。

2)通过上传区上传
直接将图片拖到框中即可上传。

2. 选择各种格式链接
在相册中可以选择各种格式的链接。

四、总结
图床工具其实就是将本地图片上传至远程仓库上(也可以说是服务器),帮助我们生成各种链接。这样我们就可以
通过各种链接来查看图片。所以,不仅仅是可以通过github来搭建图床,也可以通过微博、腾讯云COS、阿里云OSS、七牛等来搭建图床。