react——http-proxy-middleware
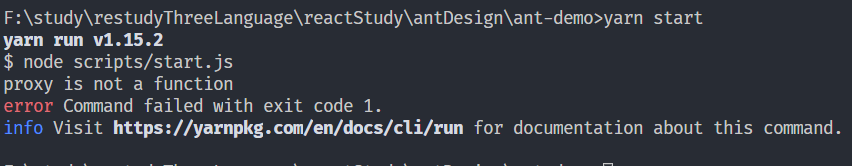
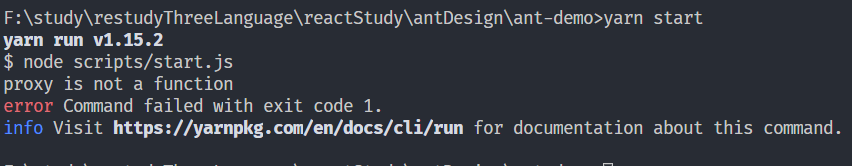
1. 报错信息

2. 原因


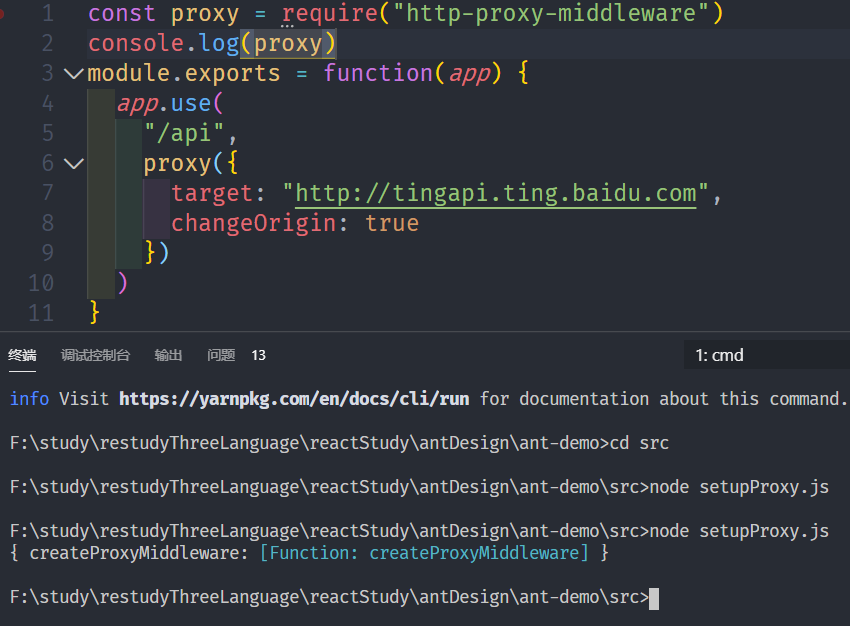
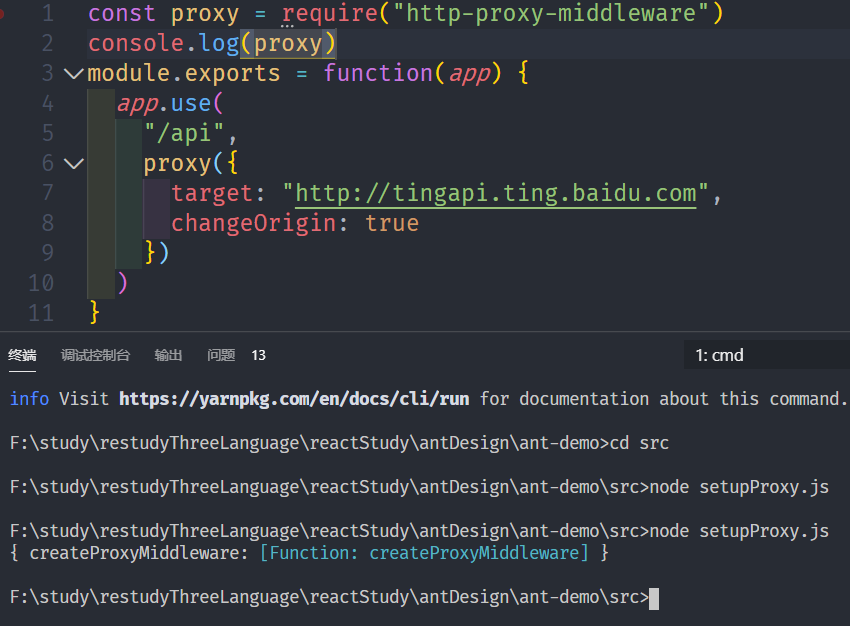
可以发现proxy是一个对象,函数在对象里面。
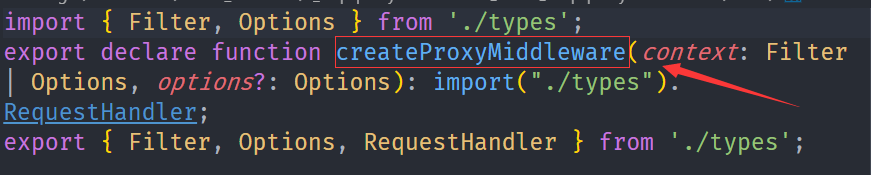
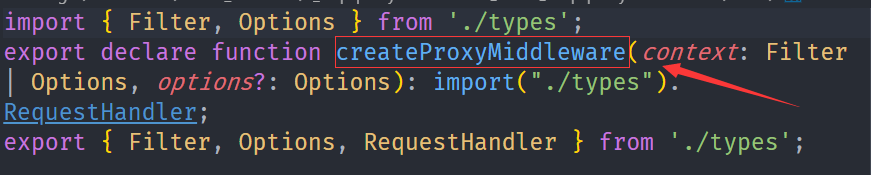
所以官网文档写的早 ,导出的还是函数,但是现在导出的是一个对象了,只是文档还没改。
3. 解决方法
1 | const proxy = require("http-proxy-middleware") |



可以发现proxy是一个对象,函数在对象里面。
所以官网文档写的早 ,导出的还是函数,但是现在导出的是一个对象了,只是文档还没改。
1 | const proxy = require("http-proxy-middleware") |