Chrome架构进化史
前置知识
1. 并行处理
计算机中的并行处理就是同一时刻处理多个任务。
如:有一个程序,计算下面三个表达式的值,并显示出结果。
A = 1 + 2
B = 20 / 5
C = 7 * 8
在编写代码的时候,我们可以将这个程序的过程分成四个任务:
-
任务1:计算A = 1 + 2
-
任务2:计算B = 20 / 5
-
任务3:计算C = 7 * 8
-
任务4:显示计算的结果
正常情况下,程序可以使用单线程来处理,需要四步,即按顺序执行四个任务。
但是,如果使用多线程来处理,只需要两步,即第一步使用三个线程同时执行前三个任务,第二步执行任务4。

不难发现,线程依附于进程,进程中使⽤多线程并⾏处理能大大提升运算效率。
2. 进程
一个进程就是一个程序的运行实例,是资源分配和调度的基本单位。
启动一个程序的时候,操作系统会为该程序创建一块内存空间,用来存放代码、运行中的数据和一个执行任务的主线程,这样的一个运行环境就叫进程。
3. 线程
线程不能单独存在,它是由进程来启动和管理的。
线程是一个基本的CPU执行单元,是程序执行流的最小单位。
4. 进程与线程的关系
-
进程中的任意线程执⾏出错,都会导致整个进程的崩溃。
-
线程之间共享进程中的数据。
-
进程关闭之后,操作系统会回收进程所占⽤的内存。
一个进程退出时,操作系统会回收该进程申请的所有资源,即使进程中的线程有操作不当而导致的内存泄漏,也会被回收。
-
进程之间相互隔离
进程隔离是操作系统为保护进程之间互不干扰的技术,每个进程只能访问自己所申请的资源,这样可以防止进程A将数据写入进程B的情况。
同时,一个进程如果崩溃了,并不会影响其他进程的运行。
如果进程之间需要进行数据通信的话,可以使用进程间通信的机制(IPC机制)
一、单进程浏览器时代
1. 单进程浏览器架构
浏览器的所有功能模块都运行在一个进程里,如网络、插件、JavaScript运行环境、渲染引擎和页面等模块。2007年之前,市面上的浏览器都是单进程。
 2. 单进程架构带来的问题
2. 单进程架构带来的问题
(1) 不稳定
早期浏览器需要借助插件来实现Web视频,Web游戏等功能,一个插件的崩溃就会导致整个浏览器崩溃。
渲染引擎模块也不稳定,一些复杂的JavaScript代码就有可能引起渲染引擎模块的崩溃,导致整个浏览器崩溃。
(2) 不流畅
所有页面的渲染模块,JavaScript执行环境,插件都是运行在一个页面线程中,如果JavaScript代码执行时间过长,会占用整个页面线程,导致页面失去响应,变卡顿。
同时页面存在内存泄漏等问题,也会让浏览器内存占用越来越高,越来越慢。
(3) 不安全
恶意的插件或脚本通过浏览器漏洞获取系统权限,从而会引发安全问题。
二、多进程浏览器时代
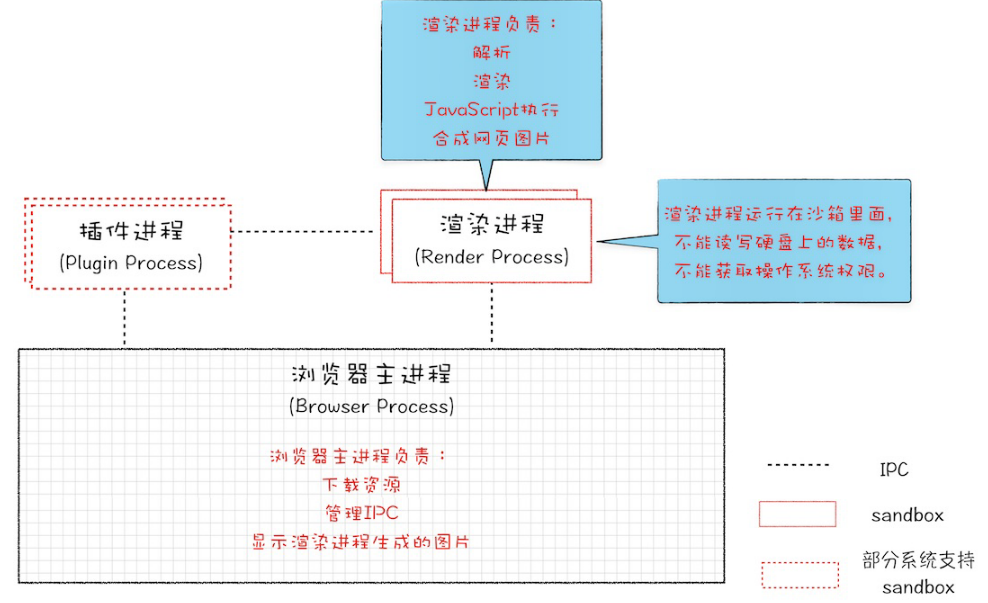
1. 早期多进程架构
2008年Chrome发布时的进程架构。
Chrome的页面运行在单独的渲染进程中,同时插件也独立出来了,运行在插件进程中,进程之间通过IPC机制进行通信。
将单进程拆分为一个浏览器主进程,多个渲染进程,多个插件进程。

(1) 如何解决不稳定的问题?
进程之间相互隔离。当一个页面或者插件崩溃时,仅仅影响到的是当前页面或插件的进程,并不会对浏览器主进程造成影响,这样就不会导致崩溃问题,从而解决了不稳定的问题。
(2) 如何解决不流畅的问题?
一个页面对应一个渲染进程。因为JavaScript运行在渲染进程中,所以即使JavaScript阻塞了渲染进程,影响到的也是当前的渲染进程,并不会对浏览器主进程和其他渲染进程有影响,即使遇到不流畅问题也只是当前页面不流畅,不会影响其他页面,从而解决了不流畅问题。
(3) 如何解决不安全的问题?
使用安全沙箱。相当于操作系统给进程上了一把锁,沙箱里面的程序可以运行,但是不能往硬盘上写任何数据或是读取敏感数据等危险操作。Chrome把插件进程和渲染进程锁在沙箱里运行,这样即使插件进程或渲染进程有恶意程序,也无法突破沙箱获取系统权限。
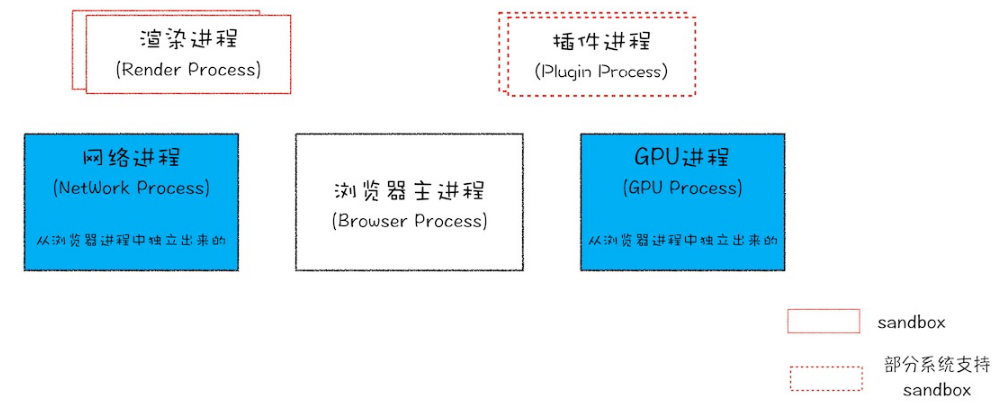
2. 目前多进程架构
最新的Chrome浏览器包括:1个浏览器主进程、1个GPU进程、1个网络进程、多个渲染进程和多个插件进程。

- 浏览器主进程:主要负责界面显示、用户交互、子进程管理,同时提供存储功能。
- GPU进程:Chrome刚发布时是没有GPU进程的。为了实现3D CSS的效果,从而引入了GPU,随后,网页、Chrome的UI界面都采用GPU来绘制,这使得GPU成为浏览器普遍的需求。所以,Chrome在多进程架构上引入了GPU进程。
- 网络进程:主要负责页面的网络资源加载。之前是作为一个模块运行在浏览器主进程里面的,后来才独立出来的。
- 渲染进程:核心任务是将HTML、CSS和JavaScript转换为可以与用户交互的页面,排版引擎Blink和JavaScript引擎V8都运行在该进程中,默认情况下,Chrome会为每个Tab标签创建一个渲染进程,同时是在沙箱模式下运行的。
- 插件进程:主要负责插件的运行。保证插件的运行不会对浏览器主进程和渲染进程造成影响。
3. 多进程架构带来的问题
虽然多进程架构提升了浏览器的稳定性、流畅性和安全性,但同样带来了不可避免的一些问题。
(1) 更高的资源占用
因为每个进程都包含公共基础结构的副本(如JavaScript运行环境),这就意味着浏览器会消耗更多的内存资源。
(2) 更复杂的体系架构
浏览器各模块之间耦合性高、扩展性差等问题,会导致现在的架构难以适应新的需求。
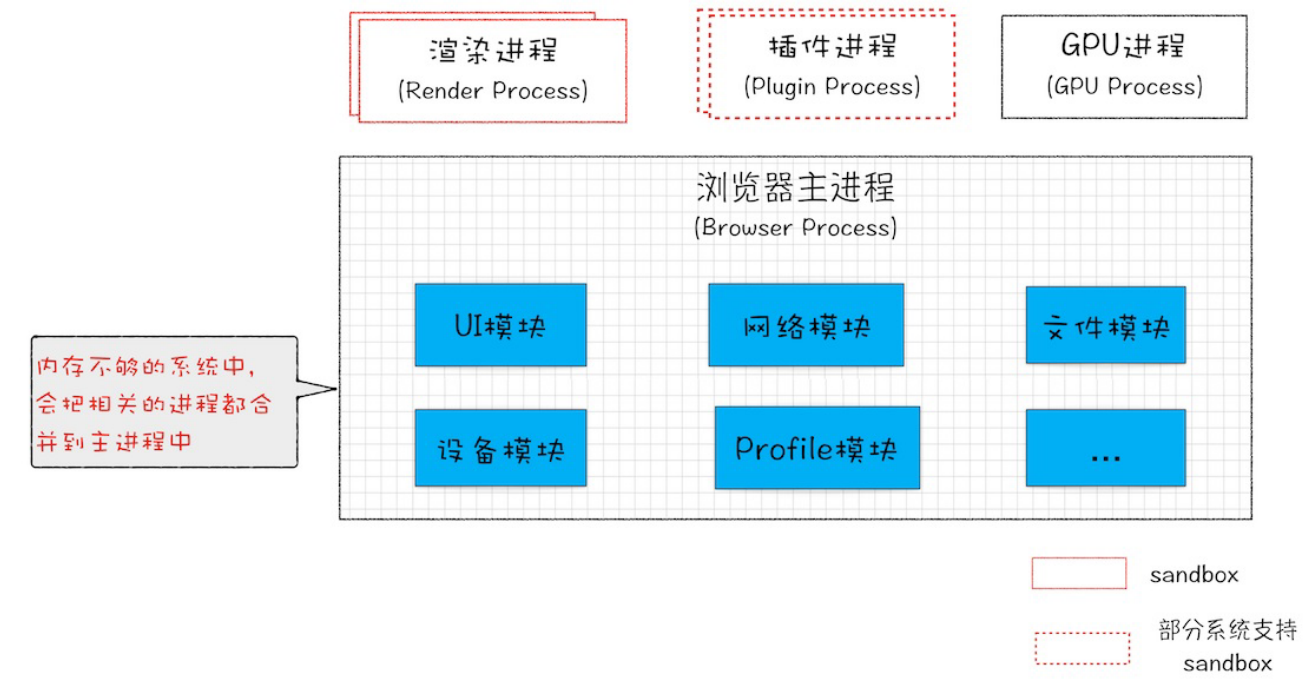
三、未来面向服务的架构
为了解决上面2个问题,在2016年,Chrome官方团队使用“面向服务的架构”(Services Oriented Architecture, SOA)的思想设计了新的架构。
原来的各种模块会被重构成独立的Service,每个Service都可以在独立的进程中运行,访问Service必须使用定义好的接口,通过IPC来通信,从而构建一个更内聚、松耦合、易于维护和扩展的系统。
 目前Chrome正处在老的架构向服务化架构过渡阶段,这是一个漫长的迭代过程。
目前Chrome正处在老的架构向服务化架构过渡阶段,这是一个漫长的迭代过程。
Chrome正在逐步构建基础服务,同时还提供灵活的弹性架构,在强大的性能设备上会以多进程的方式运行Chrome基础服务,但如果在资源受限的设备上,Chrome会将很多服务整合到一个进程中,以减少内存占用。

参考链接
- 李兵《浏览器工作原理与实践》:https://time.geekbang.org/column/intro/100033601
